Facebook-kommentarer til WordPress – Oprettelse af app, integration af kode og moderering
Facebook-kommentarer gør hjemmesider, blogs og onlinebutikker meget mere livlige. Brugerne er ikke længere tvunget til at indtaste deres data eller registrere sig. Ved at placere eller udveksle WordPress-kommentarer med Facebook-koden øges interaktionen, brugerloyaliteten og også besøgstiderne på dit websted, din blog eller din butik. Der findes naturligvis også WordPress-plugins til indlejring. Men med lidt copy & paste kan du også gøre det hele selv. I dag ikke med en videovejledning, men på den klassiske måde med skærmbilleder, fordi det er virkelig hurtigt, selv uden et reklamebureau.
Opret Facebook-app til brug
Tip! Her kan du finde vores XXL-guide om Facebook Ads. I denne artikel får du mere at vide:
- Opret Facebook-app til brug
- Generer og indlejrer kommentarkode
Hvis du endnu ikke har oprettet din egen app i facebook for udviklere, er dette dit første skridt. Du skal blot registrere dig her og oprette en app:
Generer og indlejrer kommentarkode
I det næste trin genererer du din egen kode. Det er vigtigt, at du får det ind i din header.php. Der er normalt to måder at gøre dette på med WordPress.
- Den bedste måde er at indlejre koden i dit tema i backend. De fleste temaer understøtter indlejring direkte fra backend. Så behøver du ikke at foretage nogen ændringer i temaet. Du placerer koden der, hvor f.eks. Google Analytics-koden er placeret.
- Direkte i temaet via din WordPress-backend via Design > Editor. Åbn derefter header.php, og indsæt koden rent, helst direkte efter <body>-tagget.
- Anbefaling! Gå hellere gennem dit undertema og ændre en kopi af header.php, så vil du ikke have problemer med opdateringen af temaet.
Du kan generere din kode her:
Sådan ser den genererede kode ud. AppID er så dit individuelle ID.
<div id="fb-root"></div>
<script>(funktion(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/de_DE/sdk.js#xfbml=1&version=v2.8&appId=1453051238274088";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk')));</script>
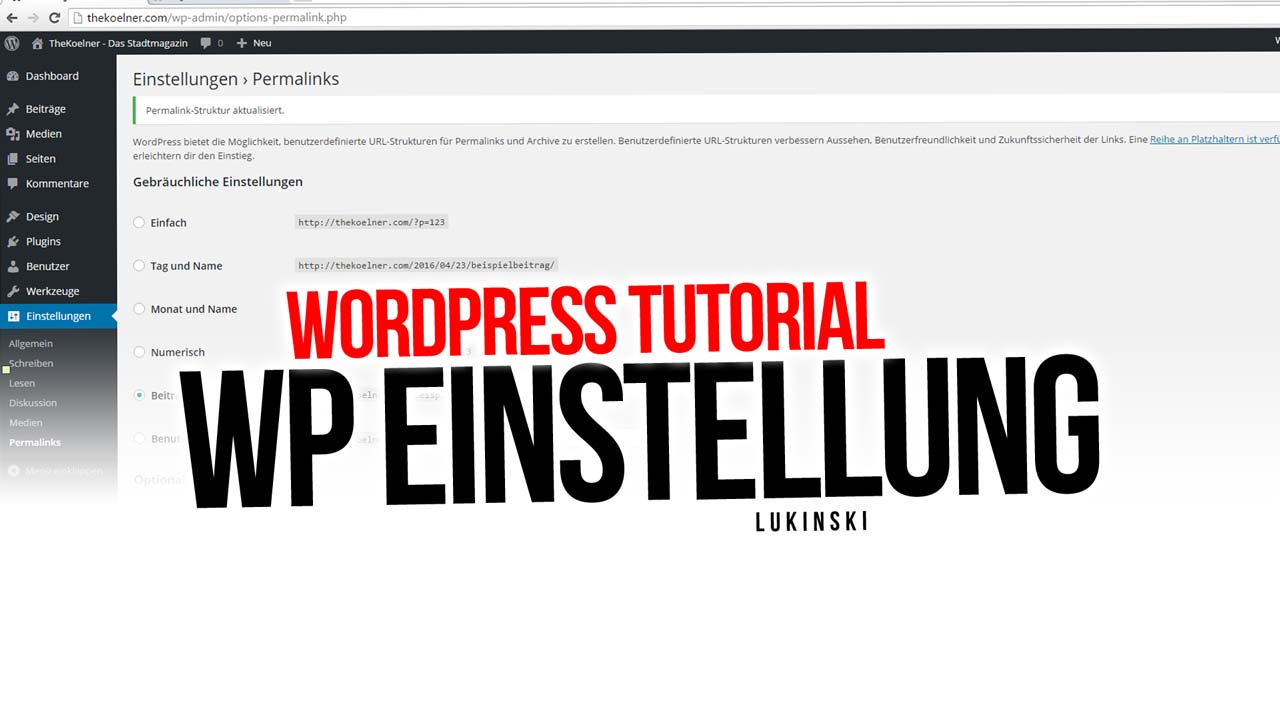
Skærmbilleder af udviklernes vejledning
Her er alle trinene igen i individuelle skærmbilleder:
Udveksling af WordPress og Facebook kommentar funktion
Ud over scriptet får du også en lille div-boks, som du kan integrere i den forreste del af siden. Proceduren her ligner den samme som i manuskriptet. Det eneste, du skal gøre, er at redigere single.php. Hvis du arbejder med et tema, skal koden muligvis også placeres i comments.php eller lignende. Som i mit eksempel. Du kan placere koden overalt på din side eller kun på enkelte sider. Vi erstatter kommentarfunktionen direkte. Hvis du vil have kommentarer på enkelte sider, skal du blot indsætte koden direkte i blogindlæggene osv. Sådan ændrer du kommentarfunktionen globalt.
Det er vigtigt, at du skal erstatte din URL (i mit tilfælde http://lukinski.com) for den globale variant med:
<?php echo get_permalink(); ?>
- Direkte i temaet via din WordPress-backend via Design > Editor. Åbn nu filen single.php, og erstat WordPress-koden eller fjern den.
- Anbefaling! Fortsæt på samme måde her via dit undertema og ændre en kopi af single.php.
<div class="fb-comments" data-href="<?php echo get_permalink(); ?>" data-numposts="5"></div>
Voila.
Skærmbilleder af kodeudvekslingen
I mit eksempel var kommentarkoden ikke i single.php, men i en enkelt comments.php. Jeg kopierede dette til mit børnetema og erstattede derefter hele kommentarkoden med de nye Facebook-kommentarer. Hvis du arbejder i single.php, skal du sørge for kun at fjerne kommentarkoden. I eksemplet blev som sagt hele comments.php erstattet.
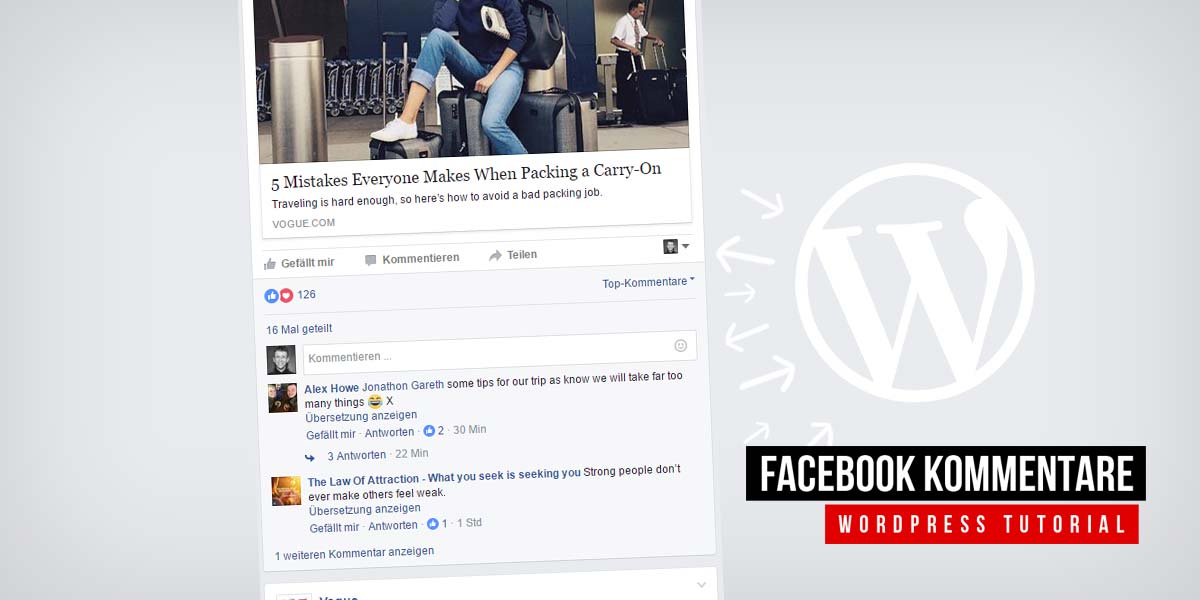
Facebook-kommentarfunktion i bloggen
Når det hele er færdigt, ser det sådan her ud!




















 4.9 / 5.0
4.9 / 5.0